News display options
There are four different layout options available for posts displayed in News Cards:
- List with image
- List without image
- Grid - Title separate
- Grid - Title overlay
There are also options related to the News Card title and controls.
News Carousel is its own type of Card and offers multiple other layouts for displaying News.
News card layouts
List Views
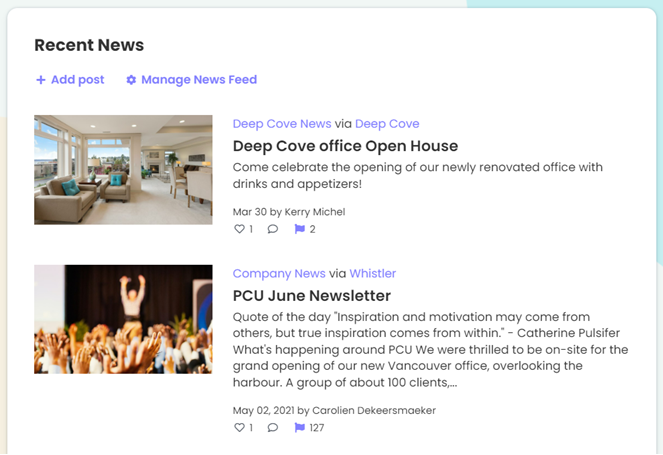
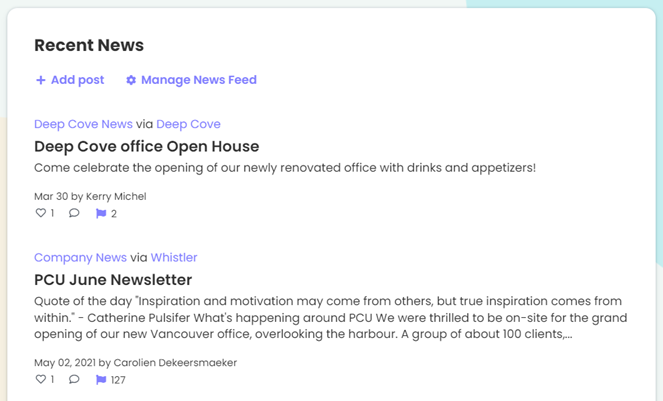
In List View, News items display in a vertical list. List without image displays news posts as text only. For List with image: On larger screens, images display on the left of News post titles and their excerpts/summaries. On smaller screens, images display above News post titles and excerpts/summaries. News post author and date show below the post, along with options to Like and Comment on the post.
List with image

List without image

Grid Views
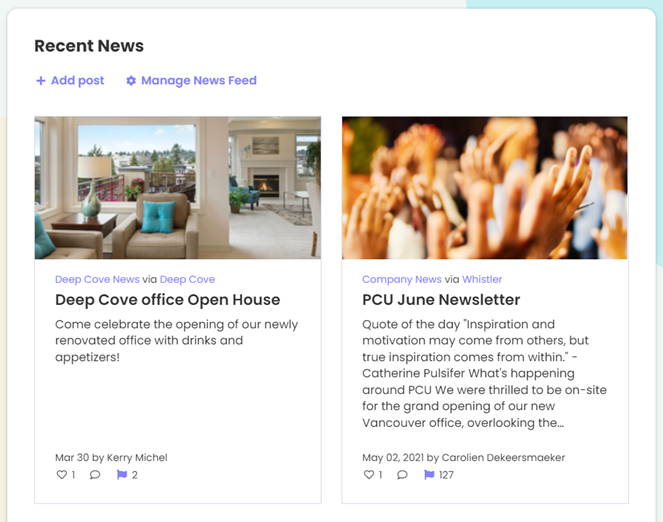
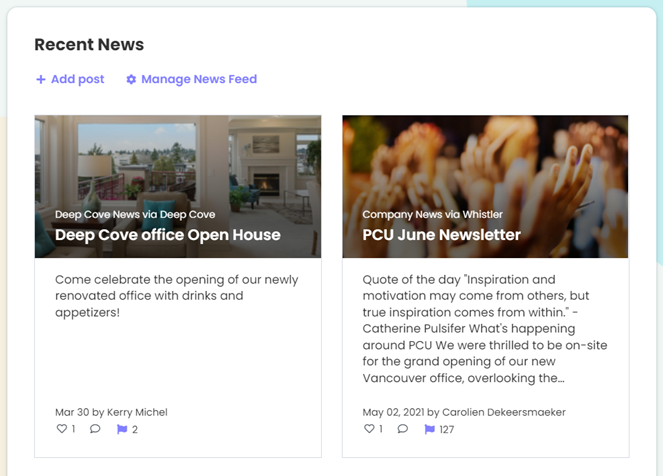
In Grid View, News items display in a Grid of cards, with each News post on its own card. The News post image displays in the top portion of the card. The lower portion of the card contains the News item excerpt or summary, posted date and author.
The title either displays in the lower portion of the card below the image or overlays the image, depending on whether you choose the Grid - Title separate or Grid - Title overlay option. Icons at the bottom of the post allow you to Like, Comment and Follow the post.
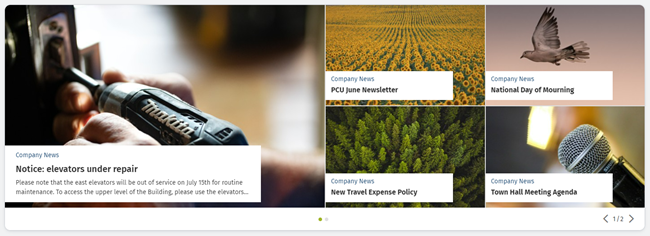
Grid - Title separate

Grid - Title overlay

News Carousel
The News Carousel captures attention with its highly visual nature. It is great for featuring News items with interesting images or videos. The News carousel card is separate from the News card.
There are five different layouts for Carousel cards: Grid, List, Split slider, Slider - white, and Slider - transparent. Depending on the carousel layout chosen, you can view one or several news posts at a time. Most carousel layouts have multiple pages to rotate through. Users can navigate through the items using the arrows at the bottom right of the Carousel (or by swiping, on mobile). In Carousel List layout, users can scroll down to see more posts on the right side. The width of the carousel depends on the layout of the page, the width of the column it is placed in, and the width of the screen it is viewed on. To learn more about Carousel layouts, see Add News carousel card.
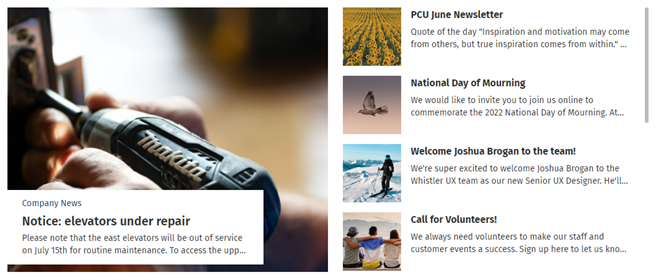
News carousel in Grid layout

News carousel in List layout

News display options
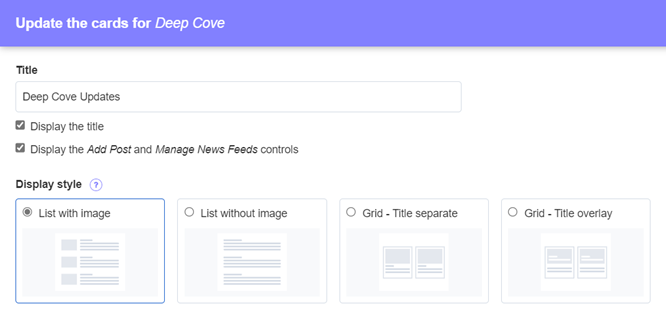
Three display options show at the top of the News: Grid or List card setup window. You can:
- Change the title of the News Card
- Choose whether or not to display a title for the News Card
- Choose whether to display the Add Post and Manage News Feeds controls.
To get to the News Card setup window:
- In edit mode, click Set up cards on the right. The Update cards window will open.
- Find the News Card in the Update cards window, and click In use (or the gear icon on the right of it). The News Card setup window will open.
Change the News Card title:
- At the top of the News Card setup window, click in the Title text field (and delete the current title if there is one).
- Type the new title and then click outside the Title field.
- Click Update in the News Card setup window.
- Click Done in the Update cards window.
- Click Save on the top right of the page.
News card title and display options as they appear to the user:

Choose whether to display a title:
- Near the top of the News Card setup window, find the checkbox Display the title.
- Check the box to display the title, uncheck the box to hide the title.
- Click Update in the News Card setup window.
- Click Done in the Update cards window.
- Click Save on the top right of the page.
News display options in the News Card setup window:

Choose whether to display the Add Post and Manage News Feed controls:
- Near the top of the News Card setup window, find the checkbox Display the Add Post and Manage News Feeds controls.
- Check the box to display the controls, uncheck the box to hide the controls.
- Click Update in the News Card setup window.
- Click Done in the Update cards window.
- Click Save on the top right of the page.
Recommended image sizes and file types
The image that you want to display with the news post must be selected as the Thumbnail image on the post page. Different thumbnail crops are used for different news layouts.
| News Display Option |
Minimum recommended size Width x height (px) |
File types supported |
|
Thumbnails that will display in News card: List view and multiple Carousel layouts (Rectangle thumbnail crop) |
1500 x 1000 | GIF, JPG, PNG |
|
Thumbnails that will display in News card: Grid view and multiple Carousel layouts (Wide Rectangle thumbnail crop) |
3000 x 1000 | GIF, JPG, PNG |
|
Thumbnails that will display in Carousel list layout (Square thumbnail crop) |
340 x 340 | GIF, JPG, PNG |
For more details on image sizes, see Image Size Guidelines.

Comments
2 comments
Is it possible to change the color of the text in the News Posts. I have added color to the text in the edit box but when I publish it defaults to black.
Hi Brenda,
Unfortunately you aren't able to adjust the colour of News post text when displayed in a News Carousel, News card or News feed. If you navigate to the News post itself, it will display the text with formatting.
You also have the option of changing the colour of body text site wide via the Theme panel > Colors > Font color. However, this would change all body text to the selected colour, not just for News posts.
Thanks,
Jasper
Please sign in to leave a comment.