Add news carousel card
News carousels add visual interest
News carousels draw a lot of attention by presenting multiple news posts in a highly visual manner with images or videos. Carousels can increase engagement and promote better communication. Depending on the carousel layout you choose, you will see one or several news posts at a time. Most carousel layouts have multiple pages to rotate through.

You can select the number of most recent posts to show in a carousel, or curate a specific selection of posts for the carousel. If a news post contains a video, users can view the video right from the carousel. Viewers can hover over the carousel to pause the rotation, and can navigate from post to post using the arrows in the bottom right of the carousel, or by swiping on a mobile device.
How to set up a news carousel with most recent posts
These instructions allow you to set up a news carousel that displays the most recently published items from its news sources.
- Navigate to the page that you want to add a News carousel card to and click the Edit button (pencil icon) in the page header to go into edit mode.
- Click Set up cards under the Content type & template heading on the right. The Update cards window will open.
- In the Update cards window, click Modify template, click the plus sign in the column you want to add the card in, and click on News Carousel in the Cards menu on the right.
- Note: If you don't see the Modify template option, and there is no News carousel card already present in the template, talk to your intranet administrator about making the News carousel card available for you to use.
- Click Set up on the News carousel card (or the gear icon on the right of it).
- By default, the Carousel type selected is Automatic, which will display the most recent news items from the sources that you add. If you would like to pick specific News items to show in the carousel (rather than most recent items), see the heading below about How to set up a curated News carousel.

- To add a content source, start typing the name of a News, Blog or Calendar page on your intranet in the Add content sources field. Click on the page that you want in the dropdown that appears. Repeat to add other content sources. Click the X on the right of a content source to remove it.
- Enter the number of items that you want to display in the carousel in the Total # number of items in carousel field.
- Click on the icon for the news carousel layout option that you want. (To learn more, see the News carousel layouts heading.)
- Click Update in the News Carousel setup window when you are finished.
- Click Done at the bottom of the Update cards window.
- Click Save at the top of the page or continue editing.
See Carousel settings to learn about admin settings that control carousel rotation, speed, and video thumbnails.
How to set up a curated news carousel
You can curate the items that show in a news carousel, selecting individual news/blog posts and calendar events from different sources. You can also select the order they display in. This allows for a carousel to display hand-picked news items and events, rather than just the most recent news events added to its news sources.
If new news items or events are created in the source News/Calendar pages, it doesn't affect what shows in a curated news carousel. The carousel will continue to show the posts that have been specifically selected.
- Navigate to the page that you want to add a News carousel card to and click the Edit button (pencil icon) in the page header to go into edit mode.
- Click Set up cards under the Content type & template heading on the right. The Update cards window will open.
- In the Update cards window, click Modify template, click the plus sign in the column you want to add the card in, and click on News Carousel in the Cards menu on the right.
- Note: If you don't see the Modify template option, and there is no News carousel card already present in the template, talk to your intranet administrator about making the News carousel card available for you to use.
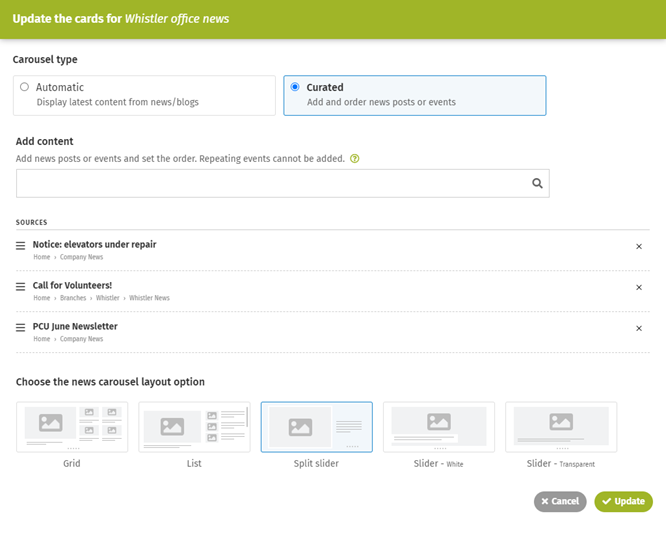
- Select the Curated radio button.

- Click in the Add content field and start typing the name of a specific news/blog post or calendar event that you want to add to the carousel. (Note that repeating events cannot be added.)
- Click on the title of the news/blog/event when you see it in the dropdown menu. This adds it to the list of carousel news items. Repeat steps 5 and 6 to add more news items.
- Drag and drop the news items to arrange them in the order you want them to appear. Click X on the right of a news item to remove it from the list.
- Click on the icon for the news carousel layout option that you want. (To learn more, see the News carousel layouts heading.)
- Click Update in the News Carousel setup window when you are finished.
- Click Done at the bottom of the Update cards window.
- Click Save at the top of the page or continue editing.
If you cannot find a News carousel card in the Update cards window, see How to modify templates, or talk to your intranet administrator about making News carousel cards available for you to use.
Calendars as news sources
Calendars can be added as news sources to carousel cards using the automatic carousel type. Individual calendar events can be added to carousel cards using the curated carousel type. Recurring events will not be displayed in either type of carousel. Calendar events will be displayed according to their creation date for the automatic carousel type.
Hide duplicate posts
If there is a news carousel and a news card on the same page, and they share some of the same content sources, duplicate news posts could display in both cards. By default, the option Hide duplicate posts is selected on all news cards. Any posts that might display in both cards will only display in the news carousel card when this option is selected. The Hide duplicate posts option can be found under the Order heading when setting up a news card.
News carousel layouts
Grid layout

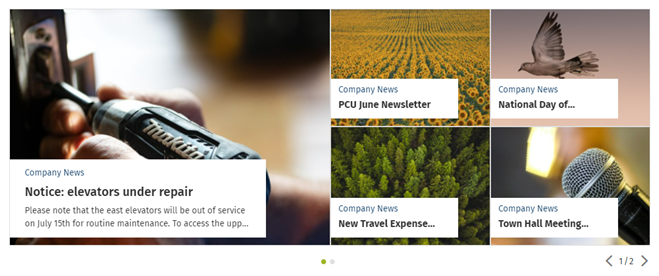
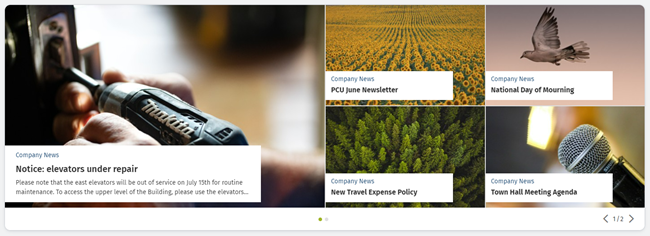
Features one post on the left with a large image overlaid by a white text box at the bottom containing the news post source, title and excerpt/summary. Depending on the number of posts set to display in the carousel, from 1 to 4 posts will appear in a grid layout on the right. When a new carousel is added, it defaults to Grid layout.
Recommended for:
- displaying multiple posts at once, with less emphasis on each post
- having headlines as the most important part, with excerpt/summary text and thumbnail images being less important
- capturing attention with potential variations in carousel page layout.
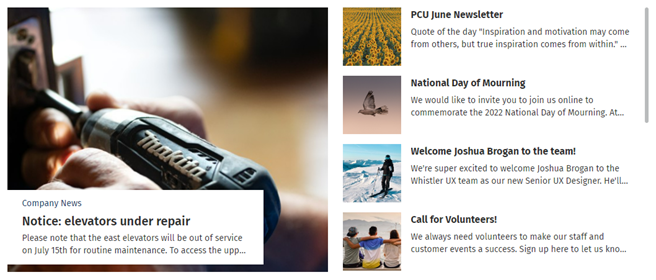
List layout

Features one post on the left with a large image overlaid by a white text box at the bottom containing the news post source, title and excerpt/summary. Multiple other posts appear in a vertical list on the right with square thumbnail images (and titles and text excerpts/summaries if space allows). Users can scroll through the list of posts on the right.
Recommended for:
- displaying multiple posts at once, with maximum emphasis on the first post
- easy vertical scrolling of multiple posts.
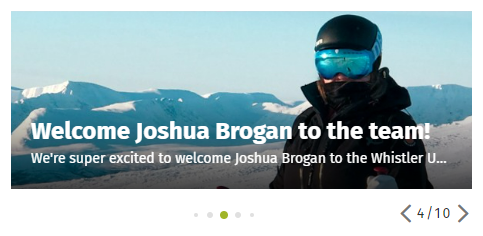
Split slider layout

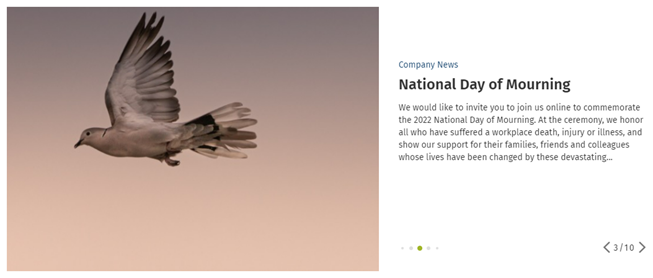
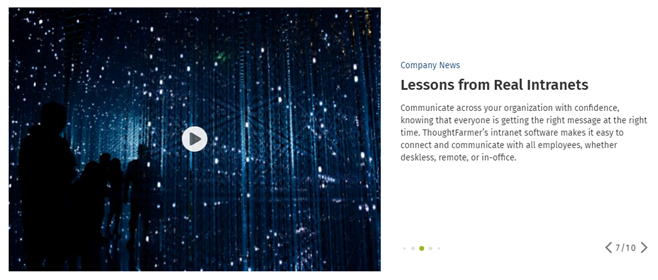
Features one post at a time, with a large image on the left and room for the news post source, title and a long excerpt/summary on the right. Carousel rotates through one post at a time.
Recommended for:
- displaying one post at a time, with all posts receiving equal emphasis
- maximizing the amount of space to display excerpt/summary text
- featuring a full image with no text overlaying it, and a headline in larger font.
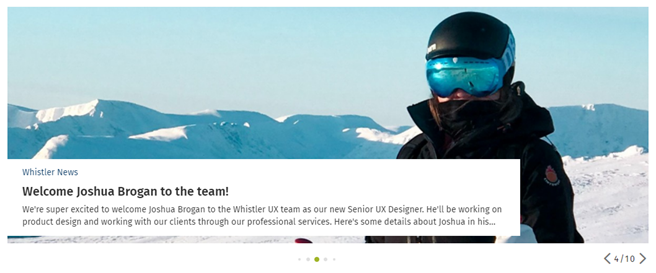
Slider - White layout

Features one post at a time with a large image overlaid by a white text box at the bottom containing the news post source, title and excerpt/summary. Carousel rotates through one post at a time.
Recommended for:
- displaying one post at a time, with all posts receiving equal emphasis
- posts with landscape orientation thumbnail images
- better text readability than Slider - Transparent layout.
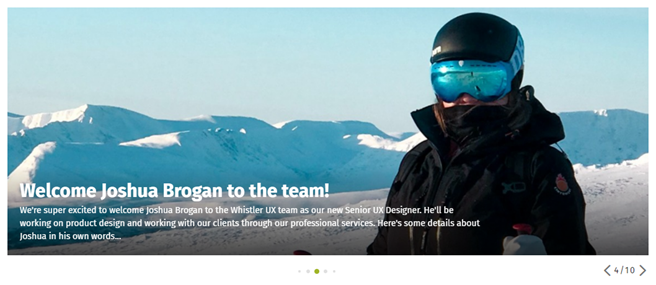
Slider - Transparent layout

Features one post at a time with a large image overlaid by text at the bottom. The text contains the news post title and excerpt/summary. A grey gradient is applied over the bottom of the image to help with readability of the text. Carousel rotates through one post at a time.
Recommended for: This is the original layout for carousels in previous versions of ThoughtFarmer. On upgrade to version 10.4, carousels will default to this layout.
- displaying one post at a time, with all posts receiving equal emphasis
- posts with landscape orientation thumbnail images.
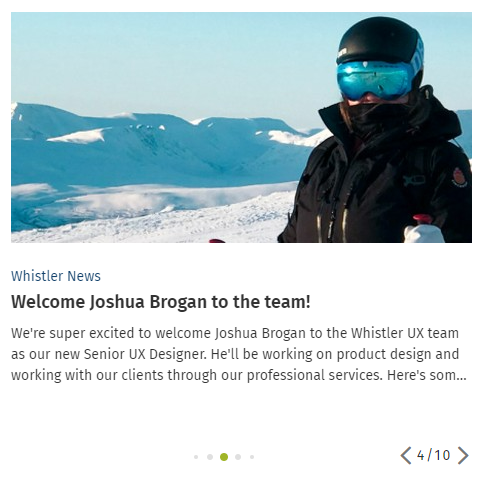
Responsive slider layout

When news carousels display in a small space (eg. left column, any column of the 3 column 50/50 split page layout, or on mobile), they automatically change to a small layout. The small layout features one post at a time, with an image and the post source, title and summary/excerpt in a white text box below it. You can navigate or swipe between carousel posts.

The Slider - Transparent carousel layout does not change to the same responsive slider layout as the other layouts do. As it is the legacy layout, it behaves as it did in previous versions. In small spaces, this layout features one post at a time, displaying an image with the post title overlaid on top, and a grey gradient over the bottom of the image.
Homepage header carousel
You can add a top level, full-width carousel that spans all columns and displays below the site header and main navigation and above all other cards. To learn more, see Homepage options.
Images for carousel posts
Posts that will be shown in the carousel should include a thumbnail image that is large, wide, and high quality, to look their best. The thumbnail image for the post will be the featured image for the post in the carousel. The title and a summary or excerpt of the post will show along with the image for most layouts and resolutions.
Because of the highly visual nature of news carousels, it is important that news carousel posts have appropriate thumbnail images and cropping. To learn more, see Add thumbnail image and Crop thumbnail image. Learn how to use the Unsplash integration to add free, high-quality, professional photos to your carousels. For recommended image sizes for News Carousel posts, see Crop thumbnail image or Image size guidelines.
Video in carousels
Carousels are attention-grabbing visuals to have on intranet pages. The visual aspect can be enhanced with video that plays right within the carousel.

A play button is overlaid on the video thumbnail. This allows users to play the video directly from the carousel. To learn more, see Embed video and Add a video thumbnail image.
By default, carousel News items that have video on them will show the video as the carousel thumbnail instead of showing the page thumbnail. This allows users to play the video directly from the carousel. There is an option to be able to select whether a video will show as the carousel thumbnail or not. To learn more, see Carousel settings, or talk to your intranet administrator.

Comments
0 comments
Please sign in to leave a comment.