Add a gallery-style post
Add a gallery-style News or Blog post
You may want to have a Blog or News post that showcases images the same way that a Gallery page type does. Your intranet administrator may have created a Post template that includes a Photo gallery details card. If that is the case, select the appropriate template when creating the post, and you are good to go. If not, follow the steps below to create a gallery-style post. You need to have permission to modify individual templates to follow these instructions.
- Navigate to the Blog or News page where you want to add a new post.
- Click the Add button (plus icon) on the right of the page header.
- Enter a title for your post in the Enter a title box. Enter content for your post in the Rich Text Editor if desired.
- Click Set up cards on the right.
- Click Modify template in the Update Cards pop-up window.
- Click the plus sign in the main column (where you want to add the gallery).
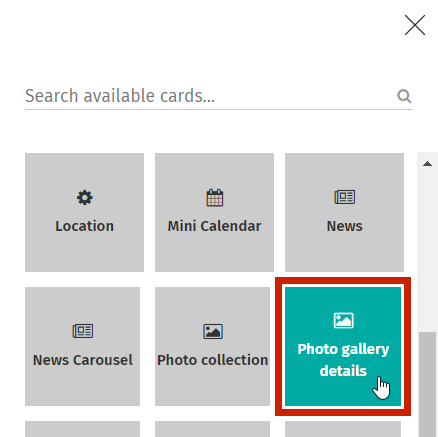
- In the Card menu that opens on the right, click on the Photo gallery details card. The Card will appear in the main column. If desired, click on the Card and drag it to reorder it among the other Cards.

- Click Done in the Card setup pop-up window.
- Publish the page (or select the Private checkbox and then Save the page if you want to add photos before publishing it).
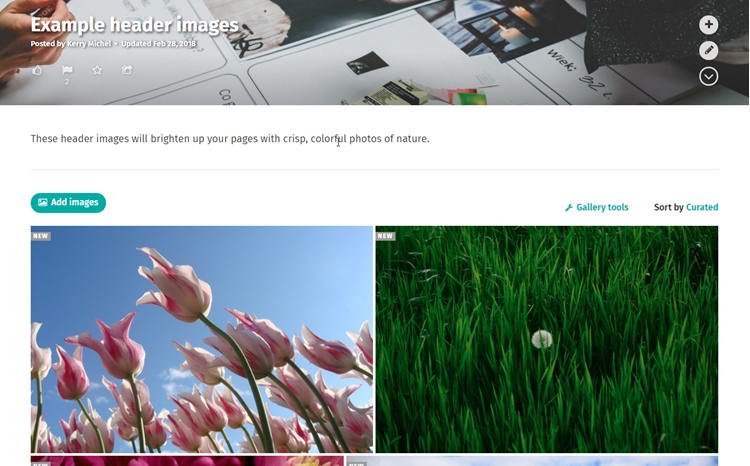
- Click Add images to add images to the gallery post. (To learn more about adding and modifying images in a gallery, see Add a photo gallery.) Once your images have uploaded, you'll see your Blog or News post populated with gallery-style photos.
For a gallery-style post to appear with an image in List or Grid View News, you need to add a Thumbnail image to the post. To learn more, see How to add a Thumbnail Image.

Comments
0 comments
Please sign in to leave a comment.