Logos
The Logos section is the first tab on the Theme editing page. To access the options on this page, go to the Admin panel: User interface section > Theme page.
Different logo files aren't always needed for the different places that logos are applied in a theme. Depending on the size and color of the Site logo, you may decide to use the same file for the Sign-in heading and Notification email logo. If you add a logo image in the New theme pop-up window, it will automatically be added to the three logo options.
Site logo
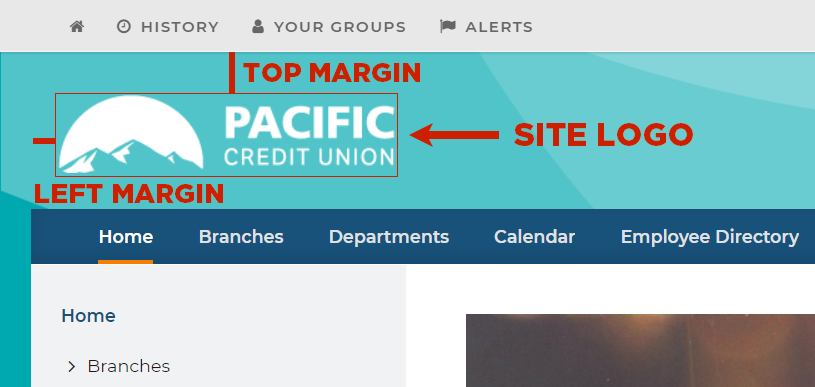
The site logo displays in the top left of the page and functions as a link back to the ThoughtFarmer homepage. It is also used on error pages. If no sign-in heading image is uploaded, the site logo will show on the forgot password page, user invitation, and logged out page.
- Site logo image: Drag and drop or Browse to find your logo image file. (Click Replace if there is already a logo uploaded.) It is best to work with a logo that doesn’t have a background. The image must fit within the header and the recommended size is 440 px wide. Depending on the size of your logo, you may need to adjust the overall height of the site header background so it will fit. Learn to modify this on the Component style page. Accepted file formats are gif, jpg and png.
- Site logo margin: By adjusting the top and left margins you can change how close the logo image is to the top left corner of the header. Enter margin values in pixels. Note that the left margin is from the edge of the logo to the edge of the page content, not the edge of the page background (as the background width may change depending on screen resolution). Be sure to apply a left margin so the logo doesn’t sit right at the edge of the browser window on smaller screens.

Sign-in heading
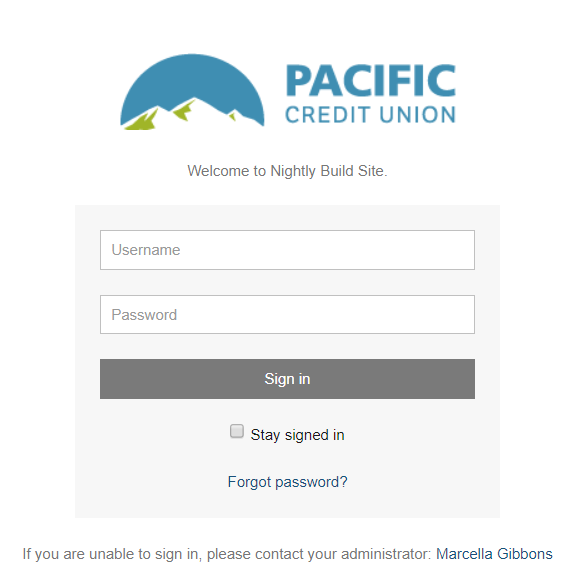
This image is used for the Forms authentication login page, select identity provider page, forgot password page, user invitation, terms and conditions, and logged out page. If you are using exclusively Windows Authentication then no logo is necessary here, as the site logo can be used instead in the other applications. Drag and drop or Browse to upload your Sign-in heading file here. (Click Replace if there is already a logo uploaded.)
The recommended maximum width is 440 px. Accepted file formats are gif, jpg and png.
The login page can be further customized - to learn more, see Customize the login page.
Retina logos
Default logo images may appear blurry on devices that display higher pixels per inch than average displays (eg. retina displays). Once a default logo has been uploaded for the site logo and sign-in heading, additional options appear to upload 2x and 3x retina logos. When retina logos are uploaded, users are automatically shown the best quality versions for their device.
These retina logos should be exactly 2x or 3x the dimensions of the default logo size. (eg. If the default logo is 200 x 75 pixels, the 2x retina logo should be 400 x 150 pixels.) Click Upload retina logo to browse for the retina logo file. Once uploaded, click the file name to see a preview of the retina logo.
Notification email logo
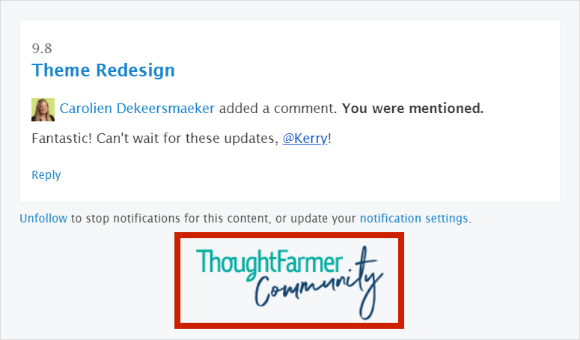
This logo appears at the bottom of notifications emails sent from your intranet to alert you to changes to intranet pages. Drag and drop or Browse to upload your Notification email logo here. (Click Replace if there is already a logo uploaded.)
The recommended maximum width is 560 px. Accepted file formats are gif, jpg and png.
Browser icon
You can set an icon that displays in the browser's address bar, commonly referred to as a favicon. The browser icon is displayed in the browser tab, or to the left of the site's URL. Click Replace to add a new browser icon, then Drag and drop or Browse to upload the icon. If you do not upload a browser icon, the default gray ThoughtFarmer leaf icon will be used.
![]()
The recommended size is 16 px X 16 px. The accepted file formats are jpg and png.
Desktop notification icon
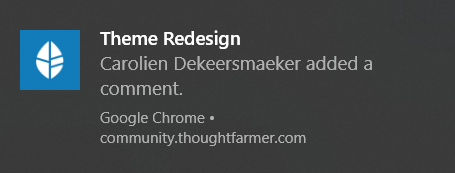
This logo appears on the left side of desktop notifications that appear to alert you to changes to intranet pages. Click Replace to add a new desktop notification icon, then Drag and drop or Browse to upload the icon. If you do not upload a Desktop notification icon, the default gray ThoughtFarmer leaf icon will be used.

The recommended size is 64 px X 64 px. Accepted file formats are gif, jpg, and png.
Mobile bookmark icon
A user may add a bookmark for your intranet site to the home screen of their mobile device, allowing for more direct access to it. You can set the default name and icon that will be used for the bookmark. This icon is not used for the ThoughtFarmer mobile app. (At this time, it is not possible to apply a custom name and icon to the mobile app.)
Click Replace to add a new mobile icon, then Drag and drop or Browse to upload the icon. If you do not upload a mobile icon, the default gray ThoughtFarmer leaf icon will be used.

The recommended size is 512 px X 512 px. Accepted file formats are gif, jpg and png.
Mobile intranet name
This name is used as the intranet name that appears at the top of the ThoughtFarmer mobile app interface. It is also used if a user bookmarks the web version of the intranet on the home screen of a mobile device. The recommended length of the name is less than ten characters.
This name is not used as the name of the mobile app, which will show as ThoughtFarmer.

Comments
0 comments
Please sign in to leave a comment.