Add or edit themes
Add a new theme
When you add a theme, you can name your theme and select or upload a few key items in the New theme pop-up window to create and easily populate the new theme. All of the options can be edited again later.
To add a new theme, go to the Admin panel: User interface section > Theme page, and click Add theme on the right.

Edit the following items in the New theme pop-up window:
Name: Type a name for your theme in the Name your theme field to differentiate it from other themes on the Theme admin page. This name can be edited later.
Logo: The image you add here is used to populate the site logo, email logo, and the sign-in page. It is not required to add a logo image at this point. Drag and drop or Browse to upload your logo file.
Icon: This icon is used to populate the browser icon, desktop notification icon, and mobile icon fields. By default, the grey ThoughtFarmer leaf icon populates this field. Click Replace to drag and drop or Browse for your own icon file.
Primary color: The primary color is used for buttons, the background of the main navigation and links. Click on the default color to select a new color from the color picker, or enter a Hex or RGB color code. Various theme color settings will be populated from this selection.
Secondary color: The secondary color is the accent color. It is used to indicate that a tab is selected, and for some icons and other elements. Various theme color settings will be populated from this selection.
Click Save when you are done editing the items in the New theme pop-up window. Your new theme will now appear as an inactive theme on the Theme admin page.
Theme overview and guide
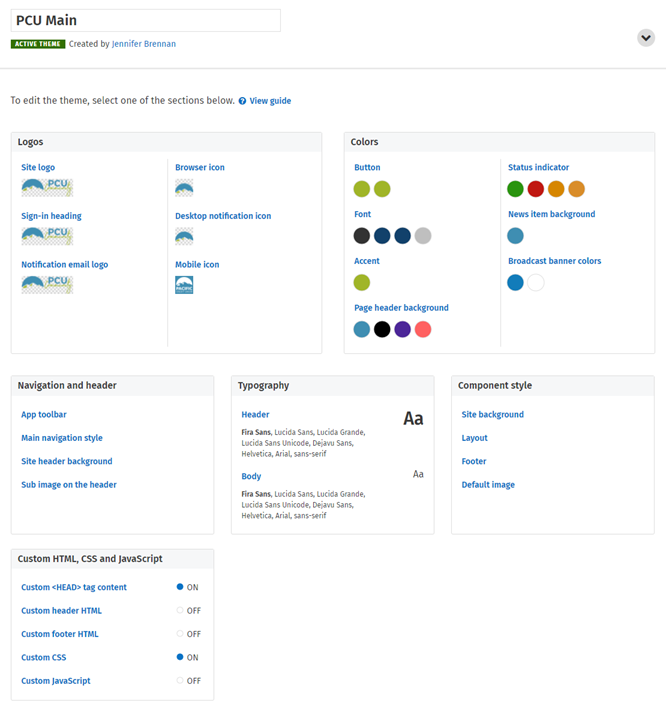
When you click on an existing theme from the Theme Admin page, you will be taken to an overview page for that theme. At a glance you can see the logos, icons, colors and typography that have been selected for the theme. Hover over individual colors to see what the color is used for. You can also see if any Custom HTML, CSS or JavaScript has been added. Click on any of the items to view or edit that section of the theme.

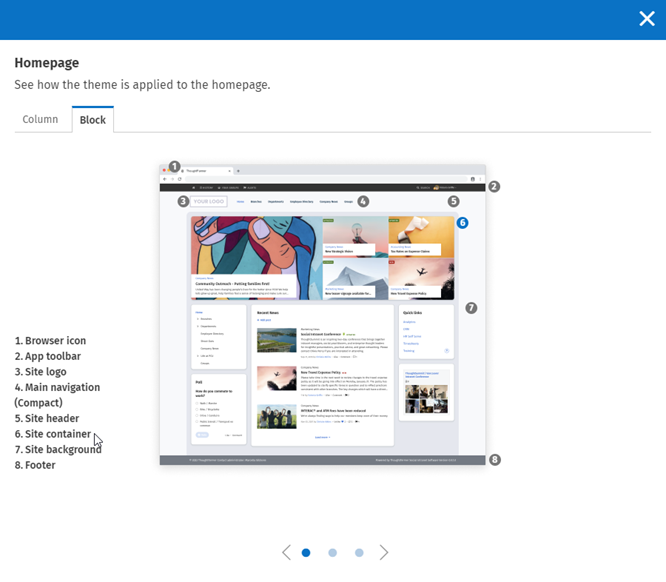
On the theme overview page, just above the theme sections, click View guide. Navigate through the example images to see where the numbered theme options are applied on the intranet interface. The first image has two tabs so that you can view the page and numbered components in Column or Block layout.

Edit a theme
To edit a theme, go to the Admin panel: User interface section > Theme page. Click on the theme name or image to go to the Theme overview page. Click on any of the section titles or theme elements to go to the theme editing tabs.
Rename a theme
The theme name serves to differentiate it from other themes on the admin Theme page. It can be edited from the theme overview page, or when editing the theme tabs. Click in the box where the theme name shows at the top. Type the new name. Click Save on the right.
Preview a theme
As you upload image files and select other options while editing a theme, instant previews show what that theme element will look like based on your configuration. You can also view a site-wide preview of a theme before making it active. To preview a theme, go to the Admin panel: User interface section > Theme page. Click on the theme name or image to go to the Theme overview page. Click Preview in the top right.

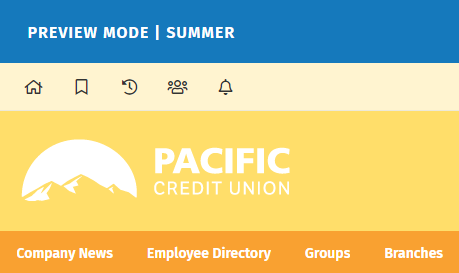
The intranet preview will open in a new browser tab with a Preview mode header at the top. You can navigate the intranet within that tab to view the theme preview on different intranet pages. Other intranet tabs will continue to show the current active theme. The preview will not be visible to any other users, only you. When you are done viewing the preview, you can close the browser tab, or click the X on the right of the Preview mode header to exit preview mode and reload the current page with the active theme.
Activate an existing theme
The theme admin page shows a mini-preview and the basic elements of each theme stored on your intranet. Only one theme can be active on the intranet at a time, and the current theme will be labelled Active theme. Any theme stored on the intranet can be made active.

- Go to the Admin panel: User interface section > Theme page.
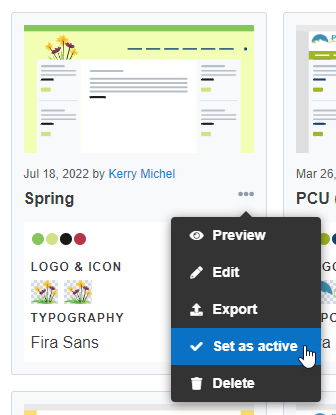
- Find the theme you want to activate, and click on the three dots on the right of the theme name.
- In the dropdown menu that opens, click Set as active. Wait a few moments for the theme to activate. A success message will appear briefly at the top of the page.
- Refresh the page for the settings to take effect on the current page. You will see that the new theme has been applied as you navigate around the intranet.
Learn more:
To learn about the different theme sections, see these pages:

Comments
0 comments
Please sign in to leave a comment.